A Solution for Uniting Products Across Different Platforms.
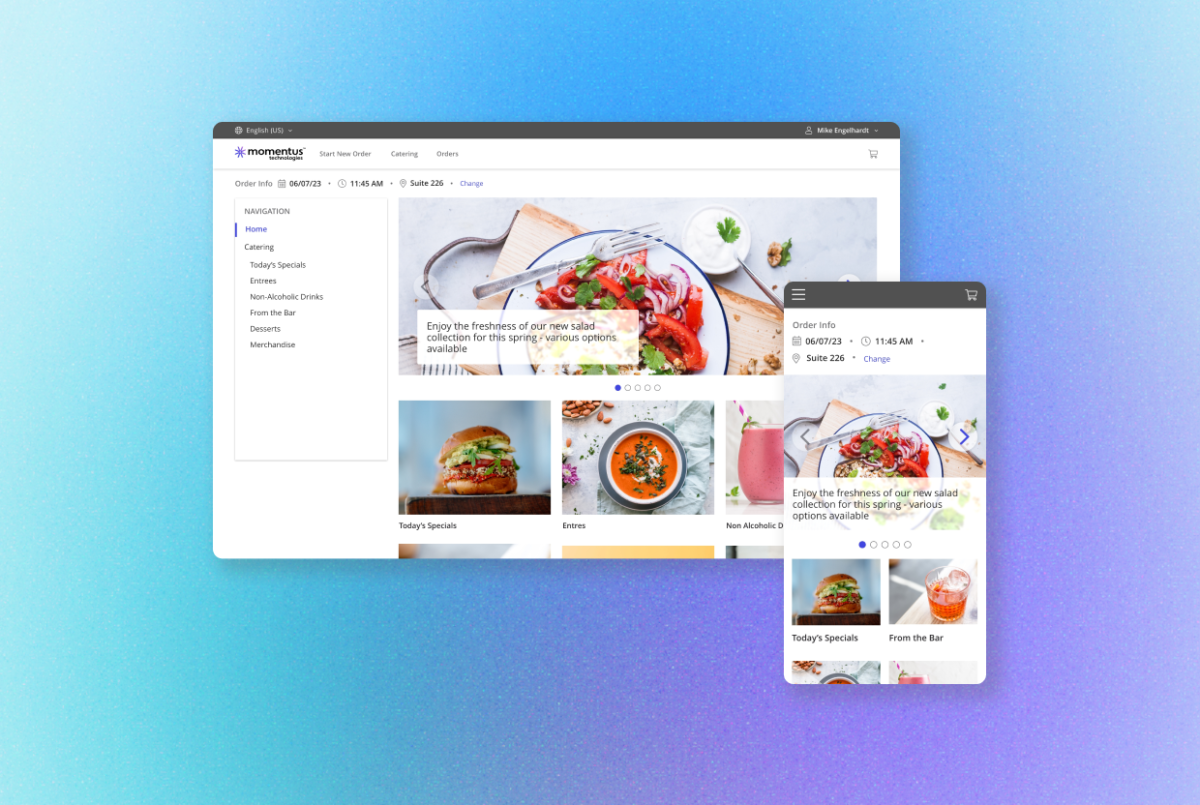
Campfire Design System was created to help bridge the gap of inconsistency in the over 25 different applications that were created at Momentus (formerly Ungerboeck) from its start over 35 years ago, to the present. Users were not being introduced to the company branding to create a cohesive customer and user experience. The business value was evident, a branded UI that was modern, consistent and flexible would build more trust amongst clients and users. My job was to solve this problem, thus a design system was born.
My Role/ Visual Design Team Lead
Visual Designer / Taylor Nanney / taylornanney.com
Front End Developer / Austin Wilgrub
Tools / Adobe XD / Storybook Site
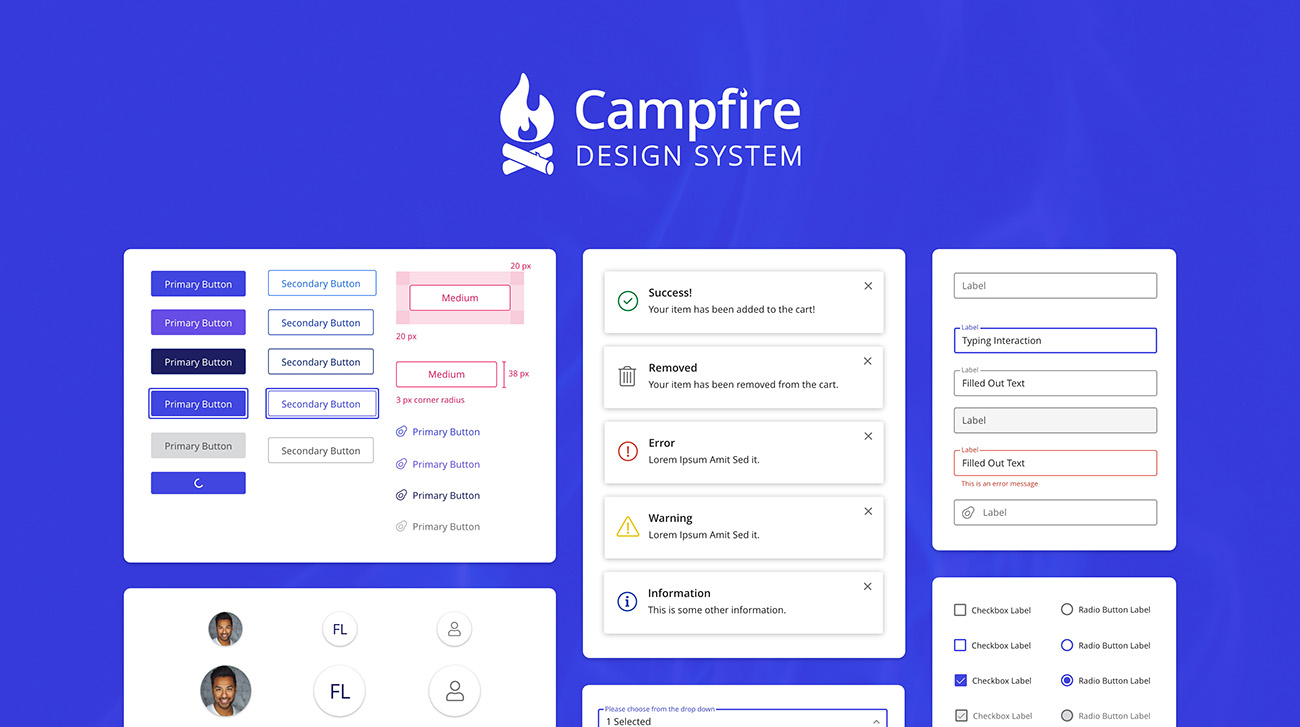
An Examination of Components with A Complicated History
When I started at Momentus, there had never been a visual designer role dedicated to the products. While attending a conference, I sat in a session where the designers from Paylocity were presenting their design system. I knew that a design system would set us up for the future, so I started my research. Angular Material was the base for our UI. Working with what we had, little by little, we realized that our users needed different solutions for components than what Material could provide, being that we had far more complex use cases.
I was able to start collecting the UI patterns by taking inventory and organizing them as components in Adobe XD using a library. Our products used two different frameworks, therefore we had to accommodate for the older products as well. Next, we collaborated with UX designers and developers to examine the existing components and decisions were made on what to update. I documented standards, interactions, functionality, how and where they should be used. Every component had to accommodate as many different use cases and products as possible. We chose Storybook to house Campfire that way everyone on the Product team could have access to it.