With over 35 years in the events industry, Momentus (formerly Ungerboeck) provided a full circle digital system for venues, convention centers, stadiums and arenas, corporate, higher education and more. I worked on a variety of different digital solutions from CRM, booking calendars, registration, ecommerce, reporting, configuration windows, portals, inventory management, space booking, floor plan management, web themes and more. I helped improve existing products and create new ones.
Solving the Multiple Users Dilema – Case Study
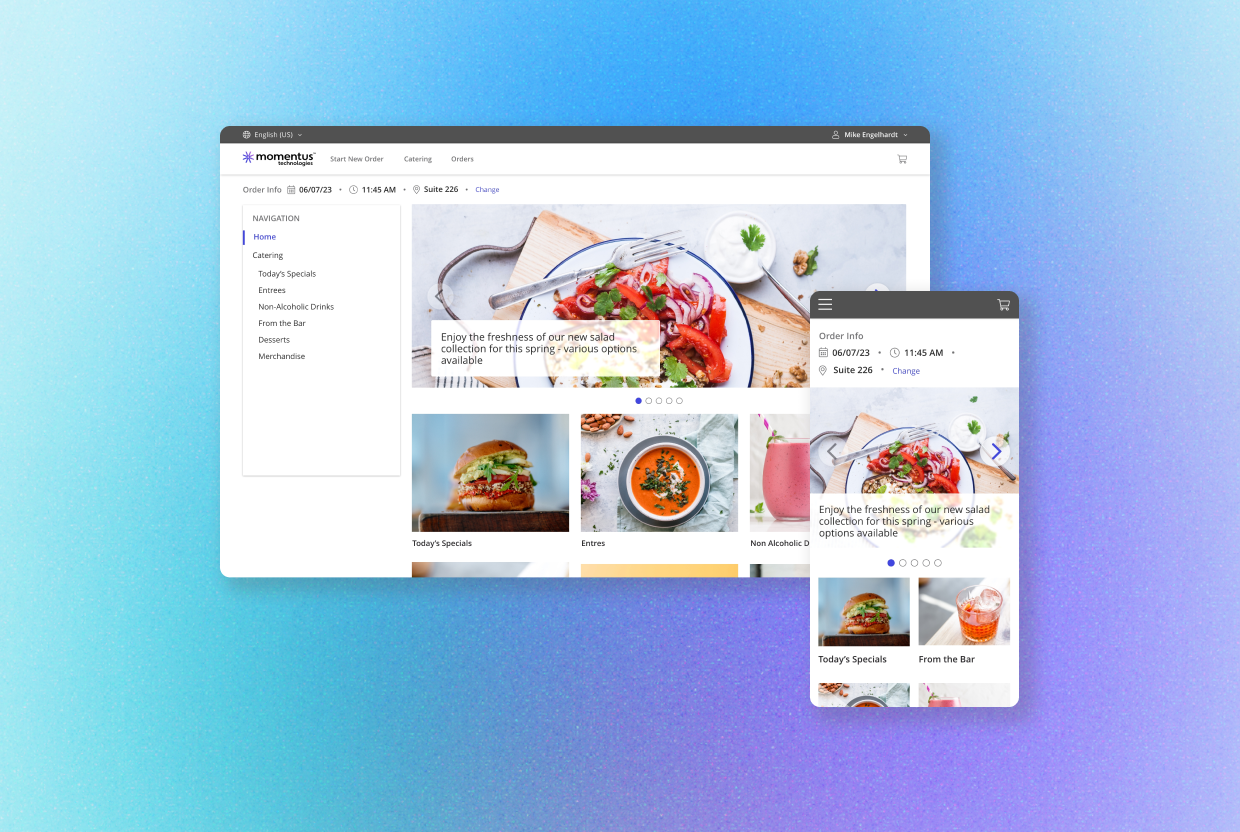
Often we had situations in which our users would act as admin for their customers, needing the ability to log in as their customer and be able to switch accounts when needed. In the product below, I collaborated with the UX designer by brainstorming different options and researching what best practices were concerning this use case. We were already displaying the venue name with a drop down in the top header area, but we knew we had to make it clear to the user that they were switching venues (clients). When clicked, we added a modal in which the admin could select the account they wanted to visit next. This would help them in the transition to switching accounts.

Modernizing A Legacy Product – Case Study
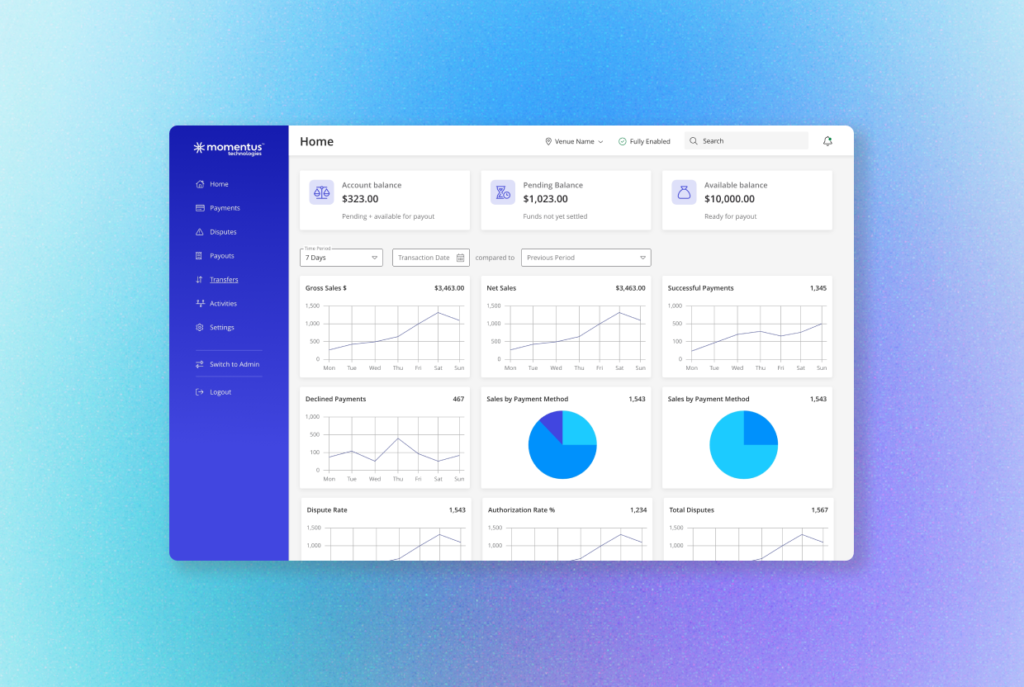
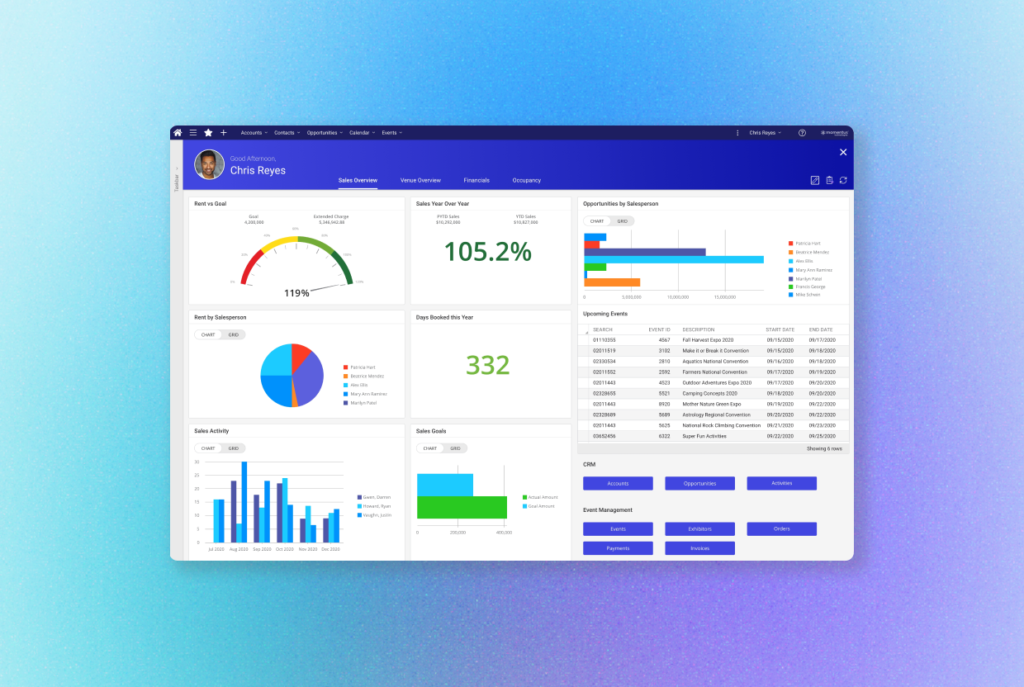
This was by far the most challenging product I’ve ever worked on. It was the company’s bread and butter and the most powerful tool our clients used. It was generally very difficult to update because of the complexity and customization it provides. The screenshot below shows the outcome of how we updated it to a more modern aesthetic.

My Process As A Visual Designer
As with anything design, there’s always a process that guides us to finding the right solutions. I find that I design best when I’m involved in projects/enhancements from the initial kickoff meeting. I love learning as much about the users as possible through user personas, journey maps, flow charts, onsite client visits or client calls.
I typically get to brainstorm and whiteboard with PMs, UX Designers, Developers. When we have reached a possible solution after many reviews, the UX Designer creates wireframes. The part I enjoy the most is being able to speak to users and get first hand feedback whether it be through user testing or a simple phone call to walk them through the design. The goal should always be to make data driven decisions. With the great feedback received, wireframes are improved once more.
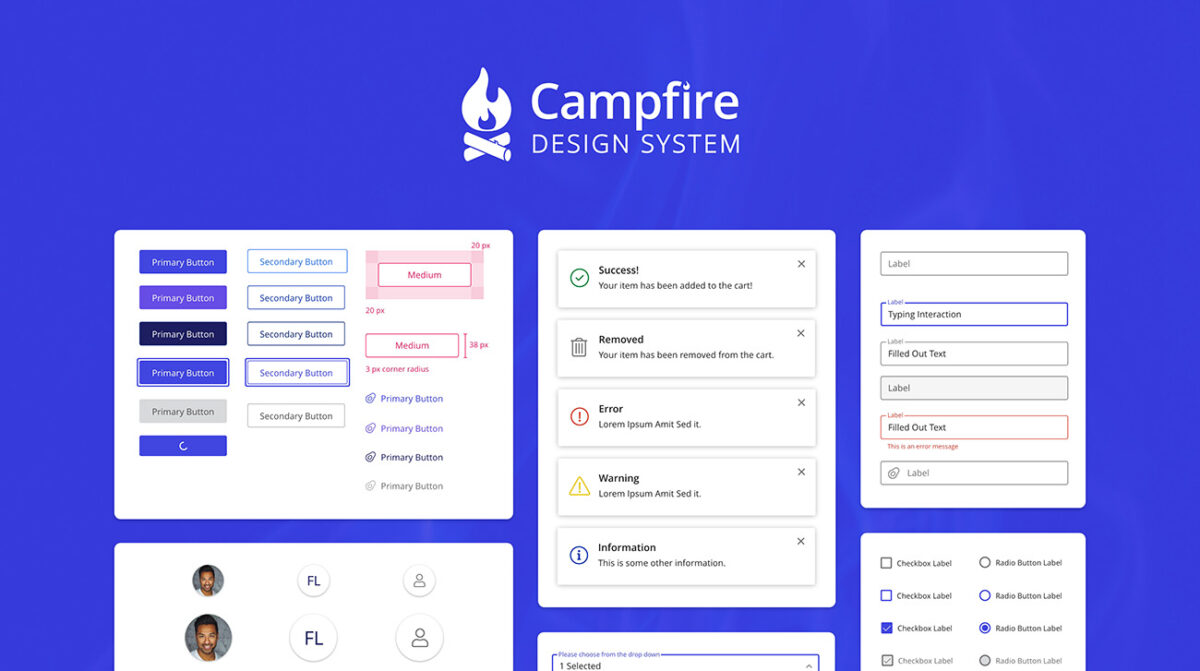
Lastly, I bring the wireframes to life by producing high fidelity visual designs that follow our Design System. If more explanation is needed, I then create a prototype.